
プログラミング系の記事を書くとき、ソースコードをきれいに表示したいですよね。コードをきれいに表示することをSyntax Highlight(シンタックスハイライト)とかコードハイライトとか言います。
WordPressにはSyntax Highlight系のプラグインがたくさんあります。このブログでは、Crayon Syntax Highlighterプラグインを使っています。
ですが、このプラグイン、既に2年以上更新されておらず、
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
と表示されてしまう始末。
困った困ったということで、代替になるプラグインが無いか、10種類のプラグインをインストールして動作検証してみました。
今回の検証内容
検証環境は以下のとおりです。
- サーバー:Local by Flywheel (nginx + PHP7.2)
- テーマ:TwentySeventeen
- 閲覧環境:macOS Mojave + Google Chrome
「syntax highlight」とか「code highlight」のキーワードで検索して見つけた以下の10種類のSyntax Highlight系プラグインをインストールして、独自に評価し、おすすめプラグインを見つけます。
- CC-Syntax-Highlight
- Code Prettify
- CodeColorer
- Crayon Syntax Highlighter (このブログで使ってるプラグイン)
- Enlighter (仕事で使ってるプラグイン)
- Mivhak Syntax Highlighter
- My Syntax Highlighter
- Prismatic
- Simple Code Highlighter
- WP-GeSHi-Highlight
なお、マイナーなプラグインにも良いものもあるので、インストール数の多さは気にせずに検証しました。
先に結論
コードをハイライトするのに最も使えると思ったプラグインはEnlighterとCrayon Syntax Highlighterの2つでした。Crayonの代わりを探していたのに、結局これ以上の機能をもったプラグインが無いという皮肉な結果になりました(汗)
せっかく10個のプラグインを検証したので下表に特徴をまとめます。
なお、最終更新は2018年10月27日現在の情報を記載してあります。
| なまえ | 対応言語 | エディタ | 設定画面 | 行番号表示 | 最終更新 | オススメ度 |
|---|---|---|---|---|---|---|
| Enlighter | ぼちぼち | 高機能 | あり | あり | 1ヶ月前 | ☆☆☆☆ |
| Crayon Syntax Highlighter | 豊富 | 高機能 | あり | あり | 2年前 | ☆☆☆☆ |
| Mivhak Syntax Highlighter | 豊富 | 高機能 | あり | あり | 11ヶ月前 | ☆☆☆☆ |
| Code Prettify | なし | なし | なし | なし | 9ヶ月前 | ☆☆☆ |
| Prismatic | 多い | なし | あり | できなかった | 2ヶ月前 | ☆☆☆ |
| WP-GeSHi-Highlight | 豊富 | なし | なし | あるけど微妙 | 6ヶ月前 | ☆☆☆ |
| My Syntax Highlighter | 少ない | なし | あり | あり | 4日前 | ☆☆ |
| CodeColorer | 豊富 | なし | あり | あり | 3ヶ月前 | ☆☆ |
| Simple Code Highlighter | 不明 | あるけど機能しない | なし | 不明 | 12ヶ月前 | ☆ |
ちなみにオススメ度は完全に主観です!
あとあと、検証しているときに気づいたんですが、エディタ画面で文字を選択してoption + control + x (Winはalt + shift + x?)を押すと、<code>タグで括れるんですね!びっくりしました。
すみません、完全に余談ですね!
各プラグインの解説
メモ書き程度ですが実際に使ってみた感想を書いたので、プラグイン選定の参考にしてください。
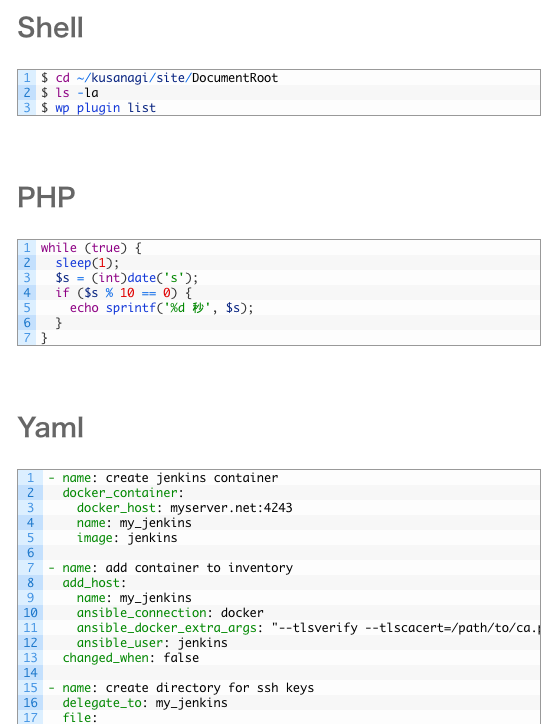
比較のために、素のWordPress+TwentySeventeenでコードを「整形済みテキスト」(<pre>タグ)で表示したときの見た目を貼っておきます。

なお、書いてあることは2018年10月27日現在の情報ですし、先述した環境の場合、という注意を先にお伝えしておきます。(1年後ととかにこの記事読んで文句言うなよという保険)
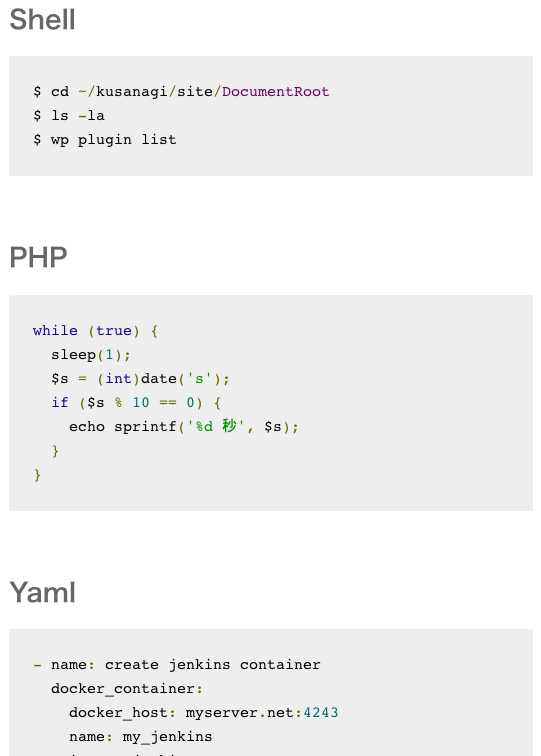
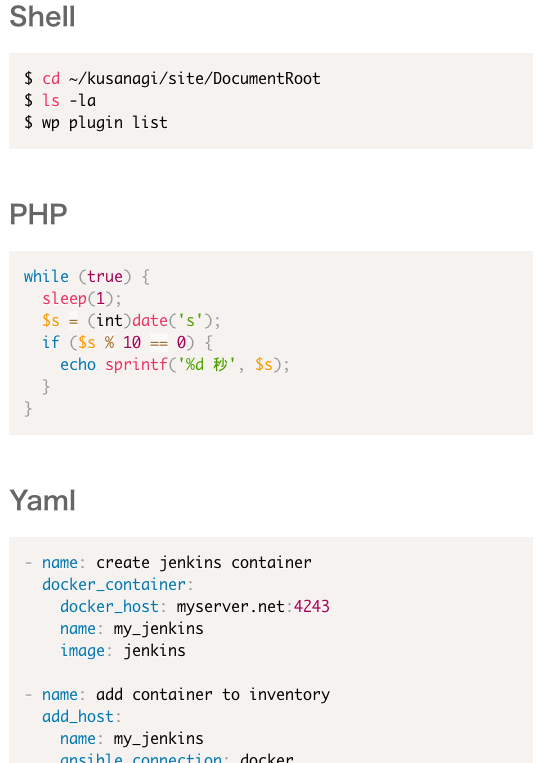
Enlighter
このあと紹介するCrayon Syntax Highlighterに次ぐくらい高機能。ただ、対応している言語が少ないのが難点。YamlやGolangに対応していないのは個人的に悲しいです。
Gutenberg対応など積極的に開発しているので、今後のデファクトスタンダードになりそう。そういう意味では、今後対応言語が増えることを期待できそうです。
ということで将来性も込みでオススメ度は☆4です。

デフォの見た目はこんな感じ。
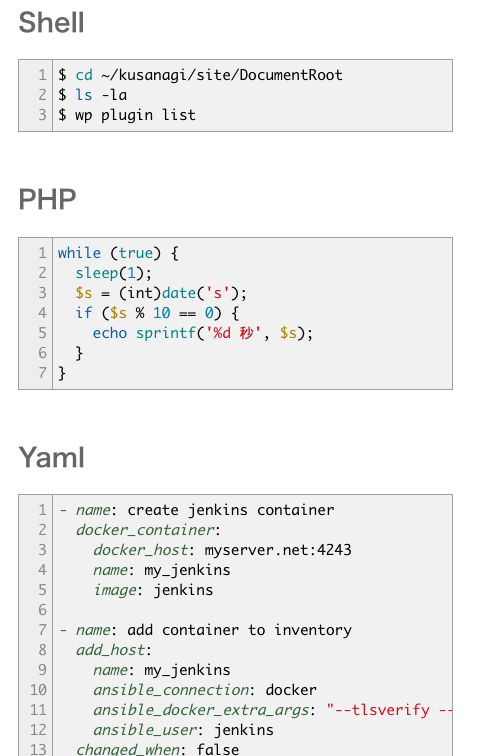
Crayon Syntax Highlighter
とにかく、ハイライトの仕方を詳細に設定できて、コードの解説をするときには無くてはならない機能が揃っている。
惜しむらくは、更新が2年以上止まっていること。このプラグイン並に機能が豊富で、Enlighterばりにメンテナンスされているプラグインがあれば☆5なのに。
残念ながらメンテナンスされてなくて、いつ不具合が出るか不安なので☆4で。

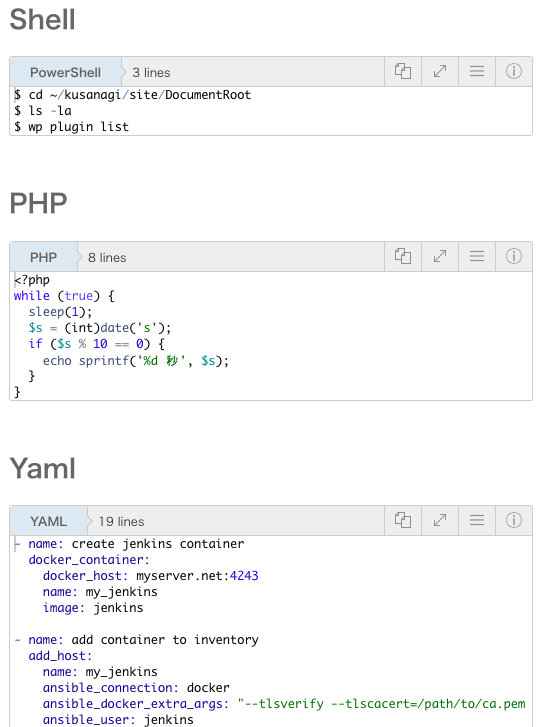
Mivhak Syntax Highlighter
第一印象「なんて読むの?」なこちら。Google翻訳に突っ込んでみたらヒンディー語で「みざぁへっく」て読み上げられました。
普通に使えるし、サポート言語数も豊富で☆5をあげてもいいかなと思いました。
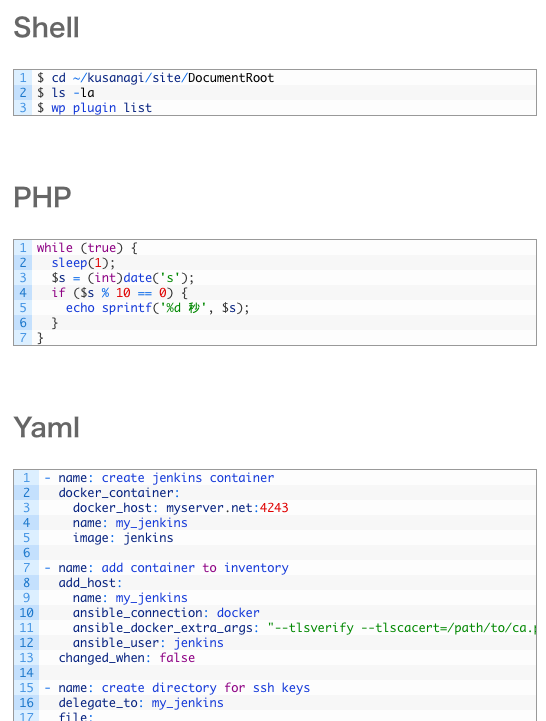
が!PHPは先頭に<?phpをつけないとハイライトしてくれないし、Shellは先頭に$マークを付けるとハイライトしてくれない、っていうか選択肢にShellやBashが無くて代わりにあるのがPowerShellという。
微妙にかゆいところに手が届かない感じが☆4です。

デフォの見た目はこんな感じ。すごく惜しい。
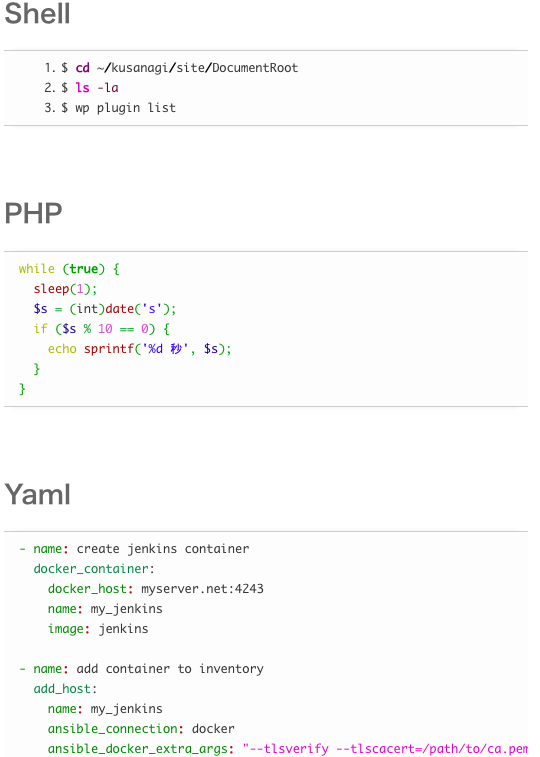
Code Prettify
設定画面なし、入力用インターフェスなし、言語指定もできない、行番号も表示されない、逆に何も特殊な操作をしなくてもハイライトしてくれる、ミニマリスト思考のプラグインです。
初期のWordPressよりは多少ハイライトしたいなぁくらいのときに使うと良さそう。
軽量さが素晴らしいので☆3

Prismatic
プラグインを有効化してもデフォルトではハイライトがオフ。ドキュメントに従って設定をしていくとハイライト表示されます。
<code class="language-xxx">で、言語を指定してあげれば適切なハイライトをしてくれます。
ちなみに、行番号表示する設定にしたけど表示せれませんでした。誰かできた人がいたら教えてほしいです。
Code Prettifyと同様ミニマルな感じが良いですね。☆3

デフォの見た目はこんな感じ。
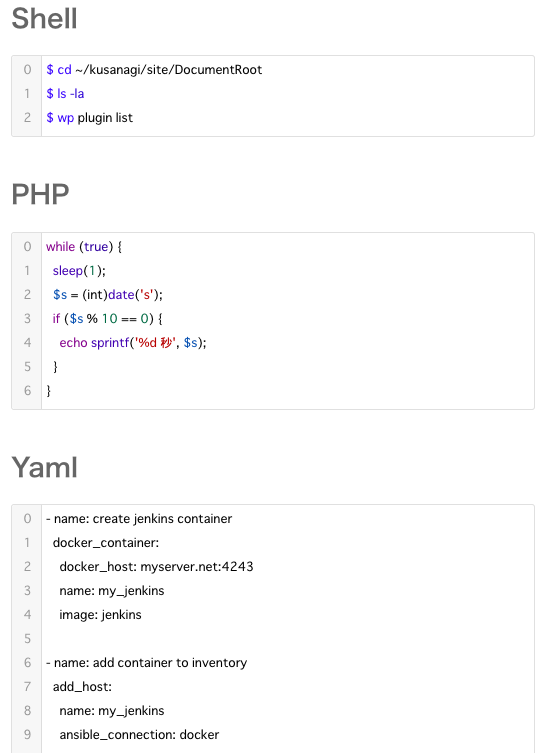
WP-GeSHi-Highlight
WP-GeSHi-Highlight — simple, fast, and reliable syntax highlighting
「だぶりゅぴー夏至?」これまた難読です。どうやらGeneric Syntax Highlighter(ジェネリック・シンタックス・ハイライター)の略称らしいです。
256言語をサポート(詳細はこちら)しており、今回調べた中では圧倒的な豊富さでした。<pre lang="xxx">でプログラミング言語を指定できます。
行番号を表示したいときはline="1"で表示できるんですが、olでマークアップされてしまう。。。行番号表示って、そういうことじゃないんだよ!
でも先の2つと同様ミニマルな感じが良いので☆3

デフォの見た目はこんな感じ。他のプラグインとはちょっと違う。
My Syntax Highlighter
Prismatic同様プラグインを有効化してもデフォルトではハイライトがオフ。設定画面でオンにすることで使えます。
サポートしてる言語13は少ないですね。しかも言語ごとに専用のショートコードが用意されているので、プラグインをオフにするとショートコードだけ残ってしまいます。
あと、<pre>タグ内にショートコードを入れると表示崩れが起きたので、使うときはWordPressのエディタをテキストモードにして使うようにしましょう。うっかりビジュアルエディタにするとインデントがすべて消滅してしまいます。
残念ながら、機能と使い勝手共にあまり気に入らなかったので☆2です。

見た目は普通。
CodeColorer
こちらもGeSHiを使っているので豊富な言語サポートあり。ただ、実装が専用のショートコード[cc lang="xxx"]なので、一度使うとこのプラグインをオフにできません。
で、My Syntax Highlighter同様にインデントを潰さないように(以下略)
わかった、僕はビジュアルエディタ好きなんだな。
ビジュアルエディタと対象が悪いので☆2。(主観なのでしょうがない)

見た目は普通。
Simple Code Highlighter
https://ja.wordpress.org/plugins/simple-code-highlighter/
僕の環境ではそもそも動かなかったので評価のしようがありませんでした。
レビューを見てると他にも動かないってコメントしてる方がいるので、たぶんそういうことだと思います。
したがってオススメ度☆1です。。。
まとめ
Enlighter、Crayon Syntax Highlighter、Mivhak Syntax Highlighterの3択ですね。(冒頭と結論が変わったけど気にしない。)
個人的にはEnlighterがパワーアップしてくれることを願っています。
| なまえ | 対応言語 | エディタ | 設定画面 | 行番号表示 | 最終更新 | オススメ度 |
|---|---|---|---|---|---|---|
| Enlighter | ぼちぼち | あり | あり | あり | 1ヶ月前 | ☆☆☆☆ |
| Crayon Syntax Highlighter | 豊富 | 高機能 | あり | あり | 2年前 | ☆☆☆☆ |
| Mivhak Syntax Highlighter | 豊富 | 高機能 | あり | あり | 11ヶ月前 | ☆☆☆☆ |
ちなみに人様のプラグインに点数をつけていて、おまえは何様だというマサカリが飛んでこないか、書いている途中で心配になってきました。もしマサカリが飛んできたら執筆者様だよ!って開き直ることにします。
このあとは、おまけです。
全部有効化してみたw
普通はしませんが、プラグイン10個、全部同時に使うとどうなるのか気になったのでやってみましたw
普通競合するプラグインを同時に使うと挙動がおかしくなるんですが、果たして結果はいかに・・・
・・・
・・
・
・
・

あ、意外と普通だった。
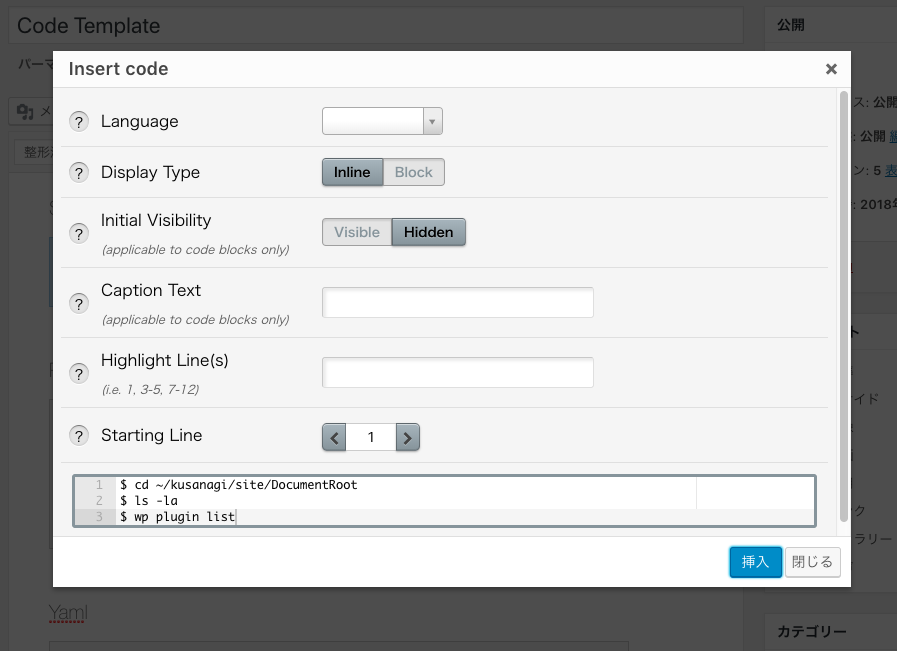
ちなみに、投稿画面で編集ボタンを押すと、Mivhak Syntax Highlighterが勝ちました。

Mivhak Syntax Highlighterのエディタが表示されました。
以上、最後はまったく役に立たない検証結果でしたがいかがだったでしょうか?
この記事が役に立ったという方はぜひシェアやツイートをお願いします。
宣伝
私が執筆した「エンジニアのためのWordPress開発入門」の第2刷が出ました!
WordPressを使った開発案件を受ける際には、案件が失敗しないように必ず読んで欲しいです。







コメント
コメントは停止中です。