
流行りに流行っているChatGPTがソースコードを書いてくれるというので、僕も試しにやってみました。
今回検証したいこと
全く知識のないRust言語でWebサーバーを立ち上げHello Worldを表示することができるのか。
ネット検索は一切使わずChatGPTに言われたとおりにやる。
もしこれができるならプログラミング学習の効率が格段に上がるでしょう。
やってみよう
ここからは実際に僕が入力したプロンプトとそのレスポンスのスクショを貼っていきます。
|
1 |
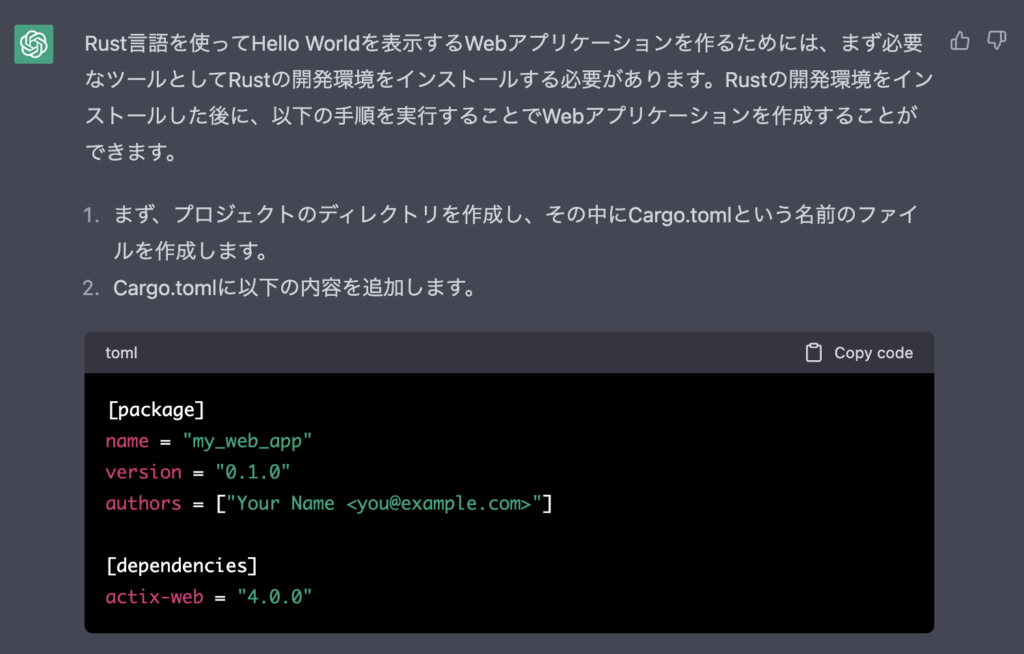
Rust言語を使ってHello worldを表示するWebアプリケーションの作り方をおしえてください。 |

Cargo.toml を作成せよとのこと。
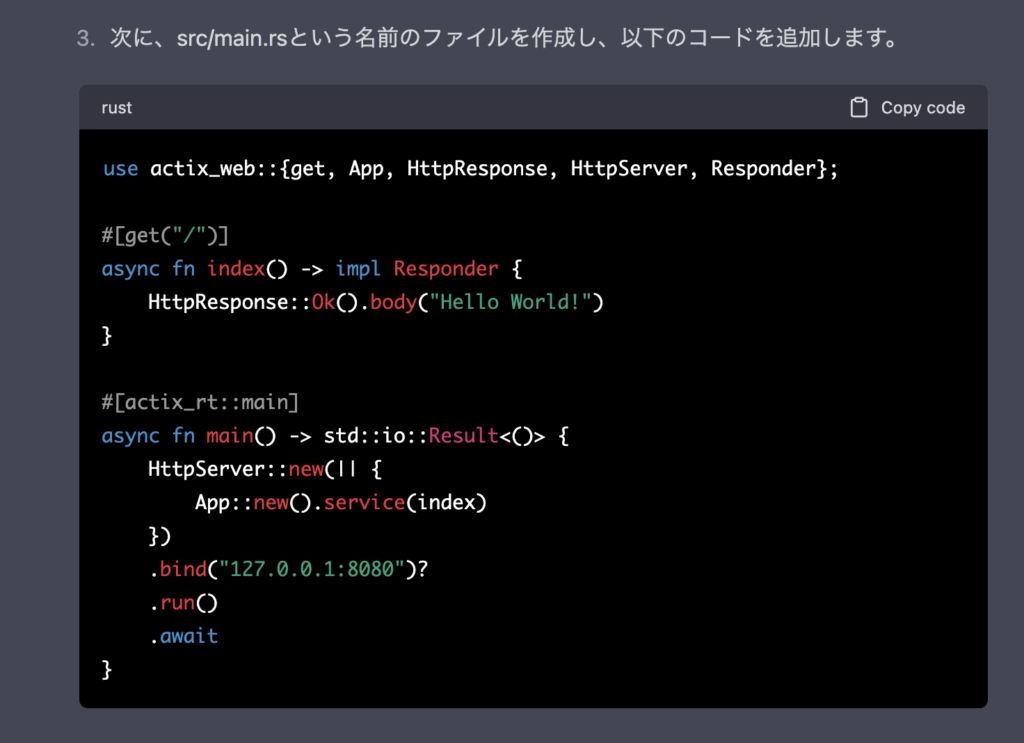
src ディレクトリに main.rs を作成してコードをコピペしてみる。
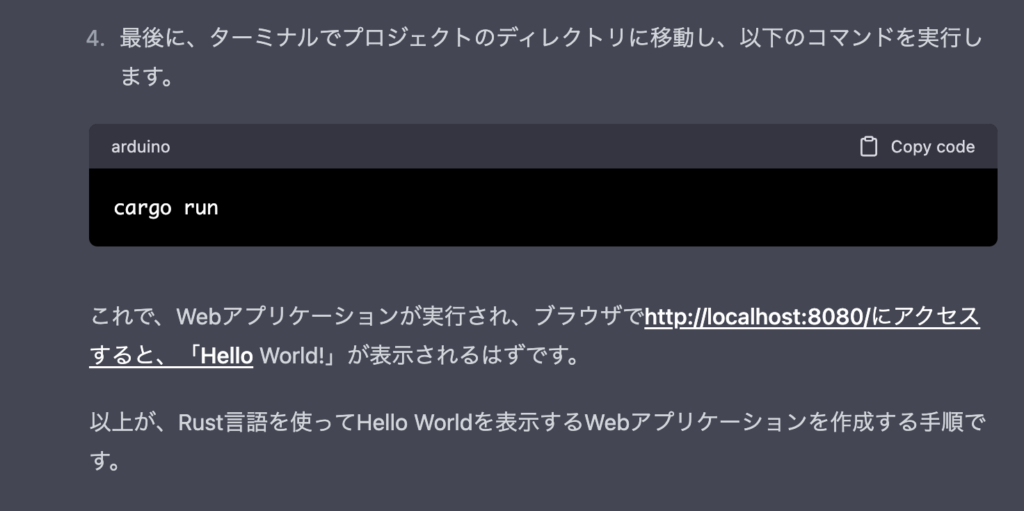
cargo run コマンドでWebサーバーを立ち上げてlocalhost:8080にアクセスすると「Hello Word」が表示されるらしい。ということで、実際にVSCodeを使ってコードを作成していきます。
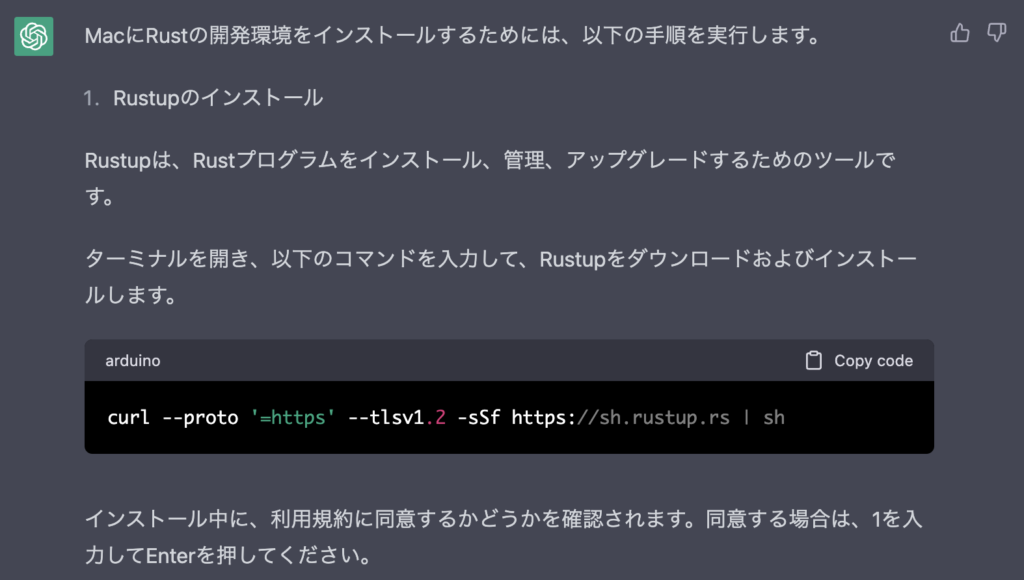
ちなみに「まず必要なツールとしてRustの開発環境をインストールする必要があります。」とあるので、その方法も聞いてみました。
|
1 |
Rustの開発環境をMacにインストールするにはどうしたら良いですか? |


|
1 2 |
> cargo --version cargo 1.68.1 (115f34552 2023-02-26) |
やってみた、が、しかし
ここまでにかかった所要時間は約10分。では早速Webアプリケーションを立ち上げてみましょう。
|
1 |
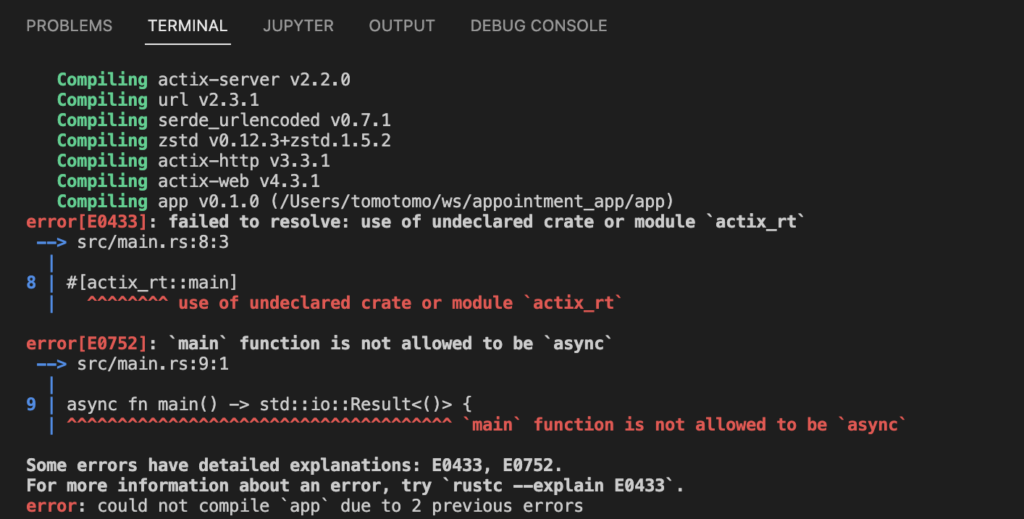
cargo run |

動きません。
ChatGPTさんの嘘つき。。。
エラーメッセージが書いてますが、Rustの知識が全く無いのでどう対処して良いのか、まるで見当がつきません。なので、対処方法もChatGPTに聞いてみます。
聞き方のコツとしては、表示されたエラーメッセージと書いたソースコードを両方プロンプトに入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
cargo runを実行すると下記エラーが表示されました。ソースコードの間違いを訂正してください。 エラー: error[E0433]: failed to resolve: use of undeclared crate or module `actix_rt` --> src/main.rs:8:3 | 8 | #[actix_rt::main] | ^^^^^^^^ use of undeclared crate or module `actix_rt` error[E0752]: `main` function is not allowed to be `async` --> src/main.rs:9:1 | 9 | async fn main() -> std::io::Result<()> { | ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ `main` function is not allowed to be `async` Some errors have detailed explanations: E0433, E0752. For more information about an error, try `rustc --explain E0433`. error: could not compile `app` due to 2 previous errors ソースコード main.rs: use actix_web::{get, App, HttpResponse, HttpServer, Responder}; #[get("/")] async fn index() -> impl Responder { HttpResponse::Ok().body("Hello World!") } #[actix_rt::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new().service(index) }) .bind("127.0.0.1:8080")? .run() .await } |


教えてもらったことをちょっと疑ってみる
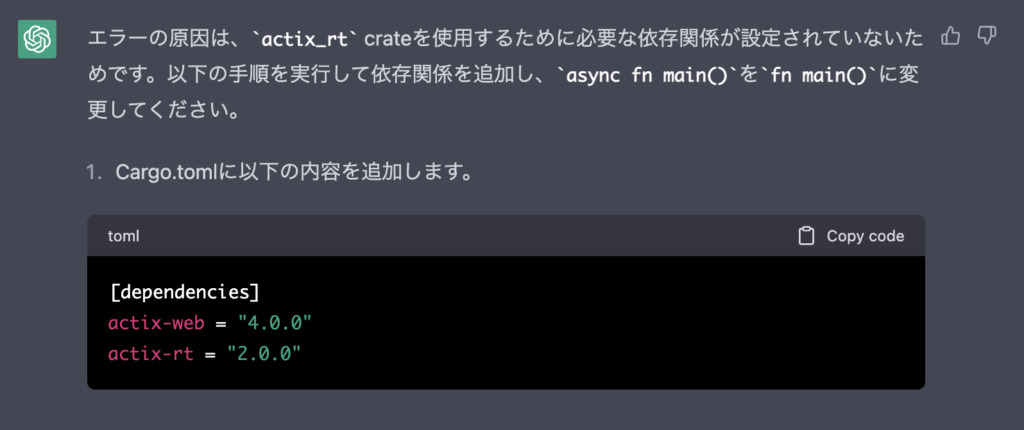
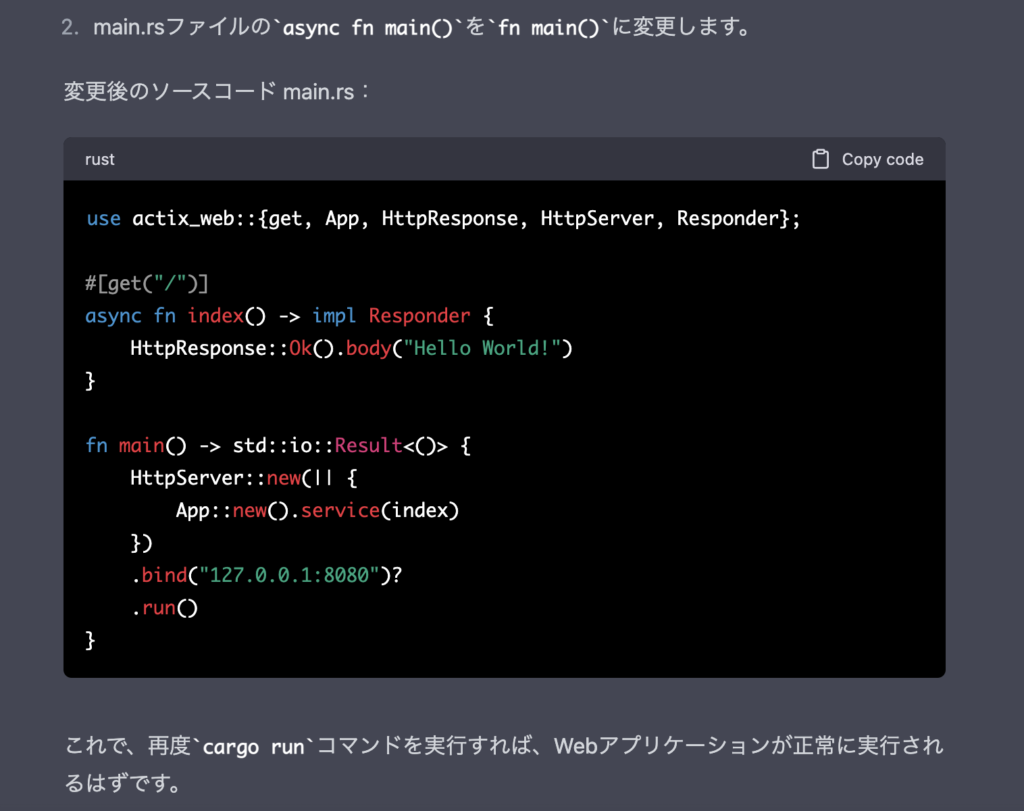
解決策としては
actix_rtの依存関係をCargo.tomlに追加せよmain.rsのコードを修正せよ
という内容でした。
しかしながら提示されたコードを見ると、追加した actix_rt を使わないコードに修正されているようです。これはなにかおかしいと思い、1番目の対応策だけを試してみることにしました。
そして再び cargo run を実行します。
|
1 2 3 4 5 6 7 8 |
> cargo run Compiling actix-rt v2.8.0 Compiling actix-http v3.3.1 Compiling actix-server v2.2.0 Compiling actix-web v4.3.1 Compiling app v0.1.0 (/Users/tomotomo/ws/appointment_app/app) Finished dev [unoptimized + debuginfo] target(s) in 7.70s Running `target/debug/app` |
今度はエラーメッセージが表示されず Running が表示されたままターミナルが停止しました。
成功したのかな?
試しに http://localhost:8080/ にアクセスしてみます。

お!予想通り正しく動きました!
ここまでの所要時間約15分。
ChatGPTにコードの解説を依頼する
さて、知識ゼロでもRustを使ってWebサーバーを立ち上げ、Hello Worldを表示することには成功しました。ですが、言われたとおりにやっただけなので、未だにRustの知識がほとんどありません。
ということで、書いたコードをChatGPTに解説してもらうことにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Rustで書かれたmain.rsのコードを解説してください。私はRustの知識が全く無いので噛み砕いて解説してください。 use actix_web::{get, App, HttpResponse, HttpServer, Responder}; #[get("/")] async fn index() -> impl Responder { HttpResponse::Ok().body("Hello World!") } #[actix_rt::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new().service(index) }) .bind("127.0.0.1:8080")? .run() .await } |
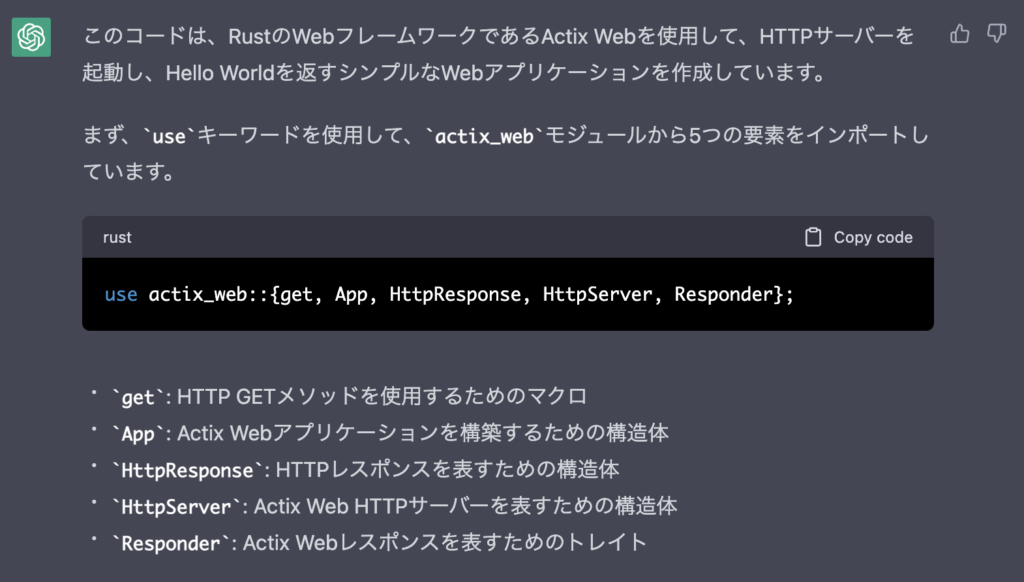
Rustの知識が全く無いことをアピールしつつ解説を頼みました。

![次に、#[get("/")]というアトリビュートを使用して、HTTP GETメソッドでアクセスしたときに実行されるindexという関数を定義しています。
この関数は、asyncキーワードが付いているため、非同期関数として宣言されています。また、Responderトレイトを返すように指定されており、HttpResponse::Ok().body("Hello World!")というレスポンスを返します。](https://develtips.com/wp-content/uploads/2023/03/image-10-1024x515.png)
![#[actix_rt::main]というアトリビュートは、Actix Webで非同期処理を実現するためのランタイムであるactix-rtを使用することを示しています。このアトリビュートは、非同期関数mainの定義に付けられています。
このmain関数は、asyncキーワードが付いているため、非同期関数として宣言されています。また、std::io::Result<()>を返すように指定されています。std::io::Resultは、I/Oエラーを表すための列挙型です。](https://develtips.com/wp-content/uploads/2023/03/image-11-1024x711.png)

途中で文字が途切れてしまったので、続きを促します。
|
1 |
続けて |
![#[actix_rt::main]は、actix_rtというcrateのマクロを使用しています。このマクロは、実行時に非同期ランタイムを設定するために使用されます。Actixは、非同期ランタイムの実行にtokioを使用することを前提としています。#[actix_rt::main]マクロがついたasync fn mainは、tokioランタイムを開始して非同期アプリケーションを開始します。
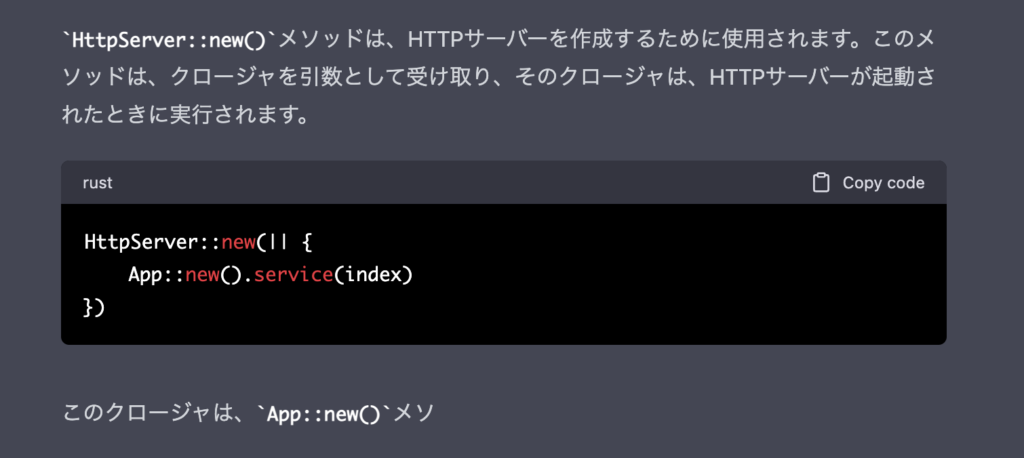
async fn main()の本体では、HttpServerを開始しています。HttpServerは、actix-web crateで定義されているWebサーバーの構造体です。bindメソッドは、HTTPリクエストを待ち受けるアドレスを指定しています。この例では、127.0.0.1のポート8080でリクエストを待ち受けています。runメソッドは、HTTPサーバーを開始し、リクエストを受信し、処理を行います。
最後に、awaitキーワードが使用されていることに注目してください。これは、非同期関数であるため、非同期操作の完了を待機しています。HttpServerは、awaitキーワードによって、HTTPサーバーが実行されるという事実を確認します。](https://develtips.com/wp-content/uploads/2023/03/image-13-1024x565.png)
ちょっと専門用語が多くて分かりませんが、丁寧にコードを解説してくれました。
わからないところは再びChatGPTに聞くか、ググればなんとかなりそうです。
なんとなく#[get("/")] アトリビューションを追加して #[get("/hoge")] とか作れば、ページを増やせるのかなと思いました。
やってみた感想
- とりあえず言うとおりにやればコードはすぐできる
- バグっていてもどこがおかしいか教えてくれる
- 自分で書いたコードのデバッグもしてくれそう!
- コードの解説をしてくれるのは便利
- 他人が書いたコードを読むときに役立ちそう!
ということで、ChatGPTを使えばプログラミング学習の効率が上がりそうかという疑問に対して、上がりそうだし、普段の業務での使いみちも見えてきました。
面白いので皆さんも試してみてください。