
私はCoderDojo五反田を運営しているのですが、その会場はfreeeさんに提供していただいてます。最近freeeさんの会場にPhilips社のスマートライトHueが導入されたので、CodeDojoのイベント中にハックしてみようと思ったのがきっかけでこの記事を書いています。
せっかくなので、Makeblock社からプレゼントしてもらったHalocodeを使って、ボタンを押したらライトのオン/オフするようにしたいと思います。
やりたいこと
Halocodeを使って、Philips Hueのオンオフを操作する。
要件はシンプルですが、HueのAPIを理解したり、HalocodeでHTTPリクエストを実装する方法を調べたり結構苦労しました。
利用環境
参考までに私が実装したときの環境を紹介します。
- PC
- macOS Mojave
- Google Chrome
- mBlock 5 for Mac Version: V5.1.0(開発環境)
- デバイス
- Hueホワイト&カラー100個くらい?とHueブリッジ(Amazonのスターターキットを買えば家でもできるはず)
- Makeblock Halocode

対象読者
この記事の内容を試すのに最低限必要な知識を紹介しておきます。
- Pythonの基本文法
- HTTPリクエストの仕様(GETとPUT)
そんなに難しくないですね。ではやっていきましょう。
全体の流れ
- HueのAPIを理解する&テスト
- 仕様がわからないと操作できないのでとりあえずチュートリアルを読み解いてAPIを理解します。
- Halocodeのプログラムをブロックで作る
- mBlockを使って基本的なプログラムをブロックで作って、生成されたPythonのコードをカスタマイズして仕上げます。
- MicroPythonでPUTリクエストを書く
- HalocodeのPythonはMicroPython。HTTPリクエストの実装をします。
記事を読むのが面倒くさいという人は、サンプルコードをGistに公開しましたのでコピペして使ってください。
https://gist.github.com/tomotomo/0f2c0e8605a6c2fac41f113d5d434c00
HueのAPIを理解する&テスト
なにはともあれ仕様がわからないと操作できないのでとりあえずチュートリアルを読み解いてAPIを理解します。HueのAPIを理解している人は読み飛ばし推奨。
適当にググって最初に見つけた日本語記事を試してみます。
合わせて公式ドキュメント(英語)も見て裏取りしながら進めましょう。
この2つの記事を読めばAPIの理解はできるので解説は省きたいところですが、重要なポイントだけいちおう説明します。どうせ面倒くさいから説明したくないんだろうと思われるかもしれないが、まさにそのとおりだ。
BridgeのIPアドレス
Step 3
Once you have the address load the test app by visiting the following address in your web browser.
https://developers.meethue.com/develop/get-started-2/
https://<bridge ip address>/debug/clip.html
どやって確認するのかというとHueのアプリで登録したブリッジの情報を見るとIPアドレスが書いてあります。そのアドレスにアクセスするとドキュメントに書かれているのと同じ画面が出てきます。

基本的な使い方は上記2つの記事を読んでくれ。
APIのレスポンスの中身を理解する
Bridgeの情報を取得すると巨大なJSONファイルが取得できるので、構造を理解するためにJSON Editor Onlineに放り込んでみます。

JSON内には主に8つのオブジェクトがあるみたいです。
- lights 電球の実態
- groups 電球をひとまとめにしたグループ
- config わからん
- schedules わからん
- scense わからん
- rules わからん
- sensors わからん
- resourcelinks わからん
「わからん」と書いたのは今回やりたいこととは関係ないので調べなかったものです。とりあえずgroupsオブジェクトに対して、操作をすれば複数の電球を一括で操作できそうなのでやってみます。
groups配下の電球を一括で操作する
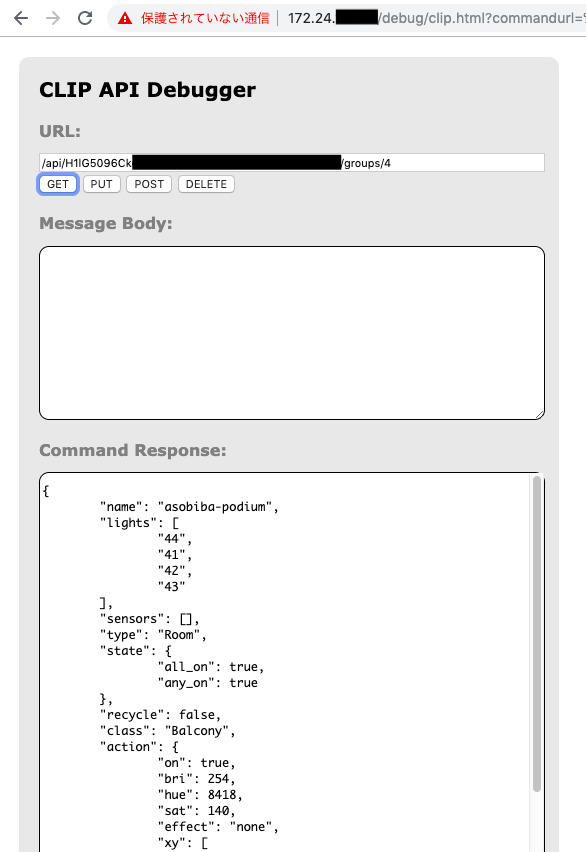
groups[].nameプロパティに、Hueのアプリ上で確認できるグループの名前が表示されているので、操作対象のグループのIDをnameから目視で逆引きして探します。今回操作したい対象のグループIDは4で有ることがわかったので(スクショ参考)groups/4に対して操作します。

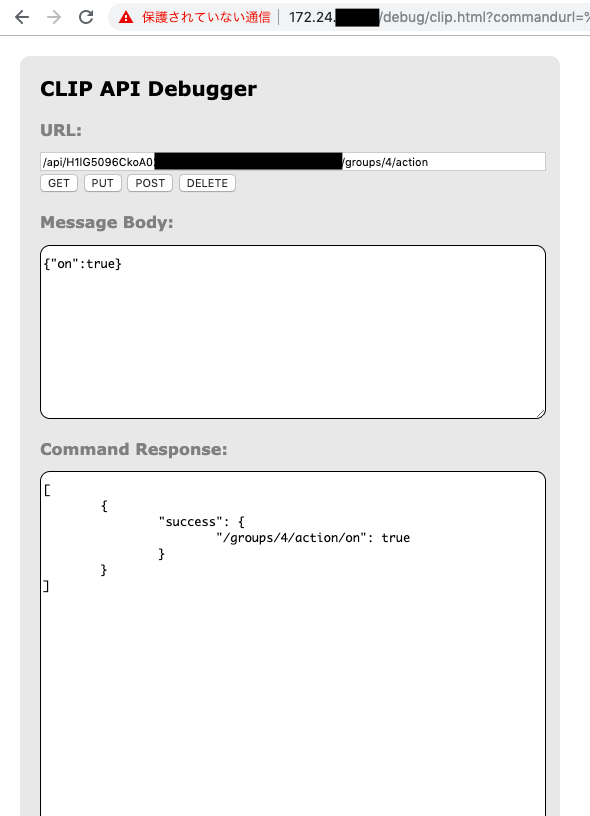
色々デバッグした結果、action.onプロパティをPUTリクエストしてtrue/falseを切り替えればグループ単位でHueの電球を一括オン/オフで切ることがわかりました。
未検証ですが、action.bri / action.hue / action.sat (HSB/HSV色空間)を上書きすれば一括で色を変更できるんだと思います。が、今回はやりませんでした。

Halocodeのプログラムをブロックで作る
Halocodeの電源を入れたらWi-Fiに接続する、ボタンを押されたらOn/OffをトグルするというプログラムをmBlockのブロックで作ります。

Wi−Fiに接続できたかどうかが、Halocodeの外見からはわかりにくいので、LEDの点灯パターンを変更して成功したことがわかるようにしてあります。
ブロックじゃHTTPリクエスト送れない件
僕が調べた範囲では、ブロックを使ってHTTPリクエスト(今回はPUTリクエスト)を送ることはできないようでした。仕方ないので、HTTPリクエストをした前提でボタンのオン/オフ挙動をブロックで作り、Pythonのコードで残りを実装することにしました。
mBlockのブロックで作ったコードはMicroPythonのコードを生成しており、オレンジ色の</>をクリックすることで、生成されたMicroPythonのコードを確認できます。

これをコピーしてPythonエディタを開いて貼り付け、修正していきます。

MicroPythonでPUTリクエストを書く
どうもHalocodeのPythonは通常のPythonではなく、MicroPythonという組み込みデバイス向けの軽量Pythonであるという情報を得たので、MicroPythonでHTTPリクエストをする方法を探します。
https://blog.boochow.com/article/454341667.html
こちらの記事によるとurequestsモジュールを使うといいらしいことがわかりました。では、urequestsモジュールでPUTリクエストを送るにはどうしたら良いかというと、Makeblock社のMicroPythonドキュメントに書かれていました。
urequestsモジュールのソースコードらしきものも見つけたので合わせて紹介します。
https://github.com/micropython/micropython-lib/blob/master/urequests/urequests.py
mBlockエディタで足りなかった記述を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import event, halo halo.cloud_message.start('{TOPIC}') import urequests (省略) @event.button_pressed def on_button_pressed(): global wifi_ready, on if wifi_ready == 1: if on == 0: halo.led.show_all(200, 200, 200) data = '{"on":true}' res = urequests.put(ENDPOINT, data=data) on = 1 (後略) |
追加した箇所は3行目のimport文と、11,12行目のurequests.putの記述だけです。
コードの全体像は私が公開したGistをご確認ください。
https://gist.github.com/tomotomo/0f2c0e8605a6c2fac41f113d5d434c00
完成!動作デモ
思ったよりも簡単でしたよね?ぜひ皆さんもお試しください!
Hueが欲しくなった方はこちらからどうぞ!→ https://amzn.to/313u1Dx
ちなみにCoderDojo五反田は毎月第3土曜日に会計ソフトfreeeさんのオフィスで開催しています。興味ある方はぜひFacebookグループやDoorkeeperをご確認ください♪
